https://kib.ki.se/en/write-cite/tips-microsoft-word/how-start-page-numbering-example-page-3
In more formal texts, such as theses and dissertations, it is common that page numbers only start with the introduction or background. In other words, the pages that include your title, abstract and table of contents are usually not numbered.
This step-to-step guide describes how to start numbering your pages on, for instance, page 3. Note that exactly where you begin numbering your pages depends on your specific text and which layout is required.
The guide is made for the latest version of MS Word, both for PC and Mac.
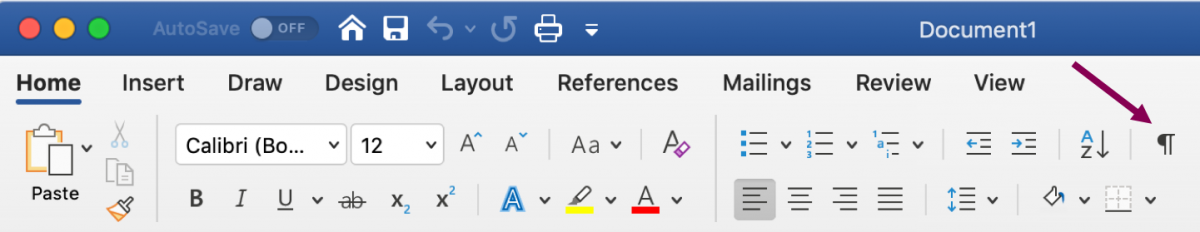
1. Start by clicking on ¶ to show the section break.

2. Put the cursor after the text on the page that should be the last page without a page number, for example, the table of contents.
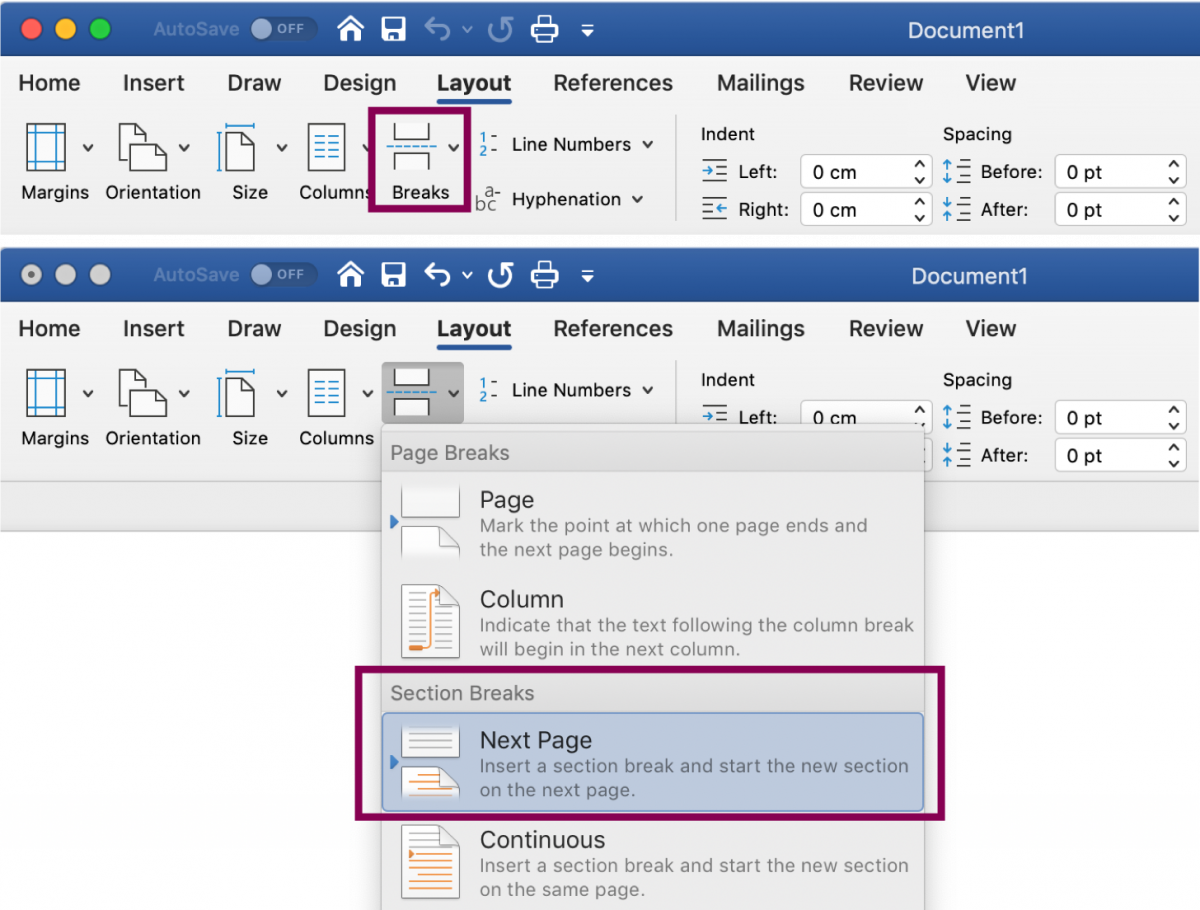
3. Click on the Layout tab. Select Breaks → Sections Breaks → Next Page.

4. Put the cursor on the page where the page numbering should start (that is, section two in the document).
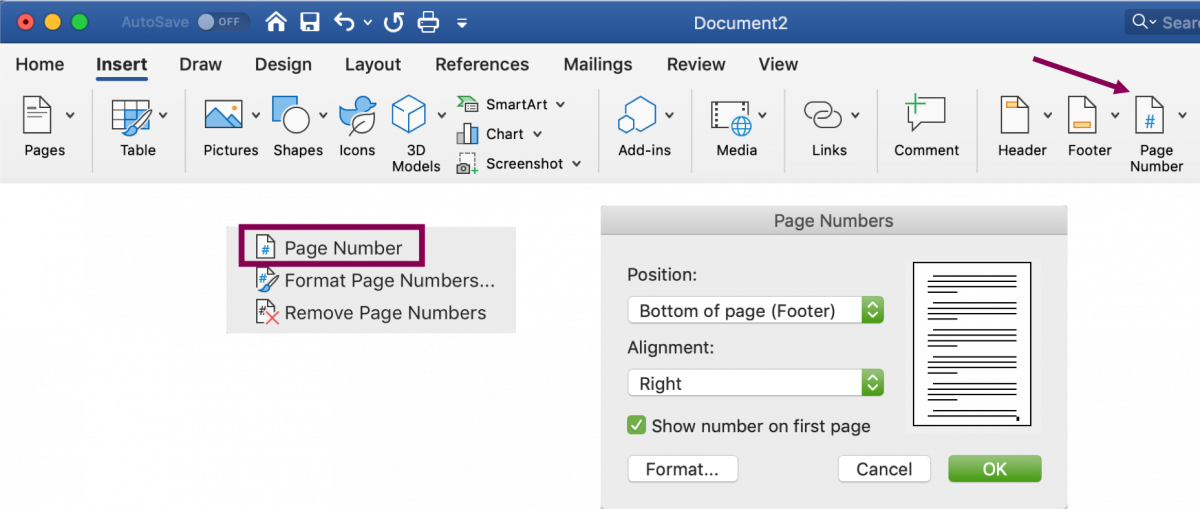
5. Click on the Insert tab and Page Number. Select position and style for pagination.

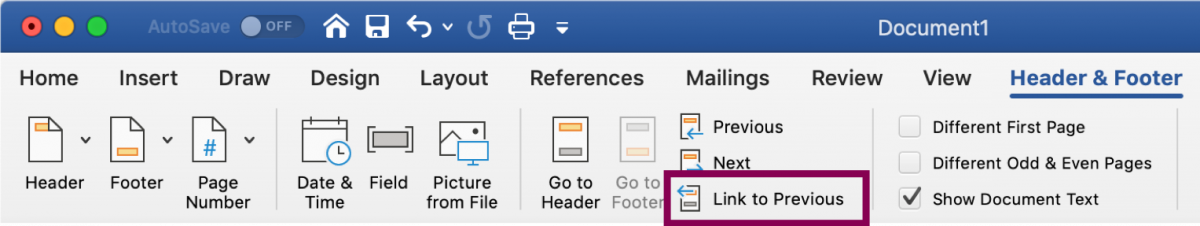
6. Click on the bottom of the page to activate the Header & Footer menu. Deactivate Link to Previous and check that Different First Page is unchecked.

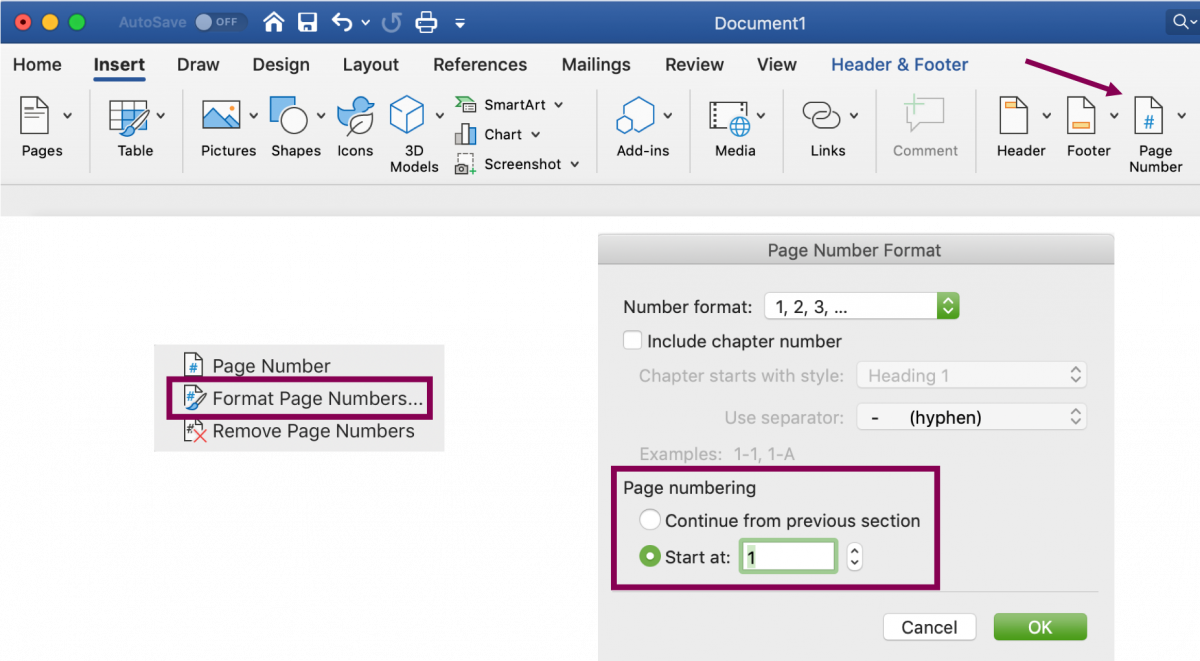
7. To ensure your pages begin with 1, go to the Insert tab → Page Number. Select Format Page Numbers... → Page numbering → Start at and add 1.

8. Manually delete the page numbers on the first pages of section 1 by double-clicking on them and then deleting them.
9. That's it, you're finished. Well done!


